10 exemplos de Landing Pages de alta conversão

Aprender a montar uma landing page de alta conversão não é uma tarefa fácil. Mudanças sutis no design, layout ou na copy podem significar a diferença entre os cliques desejados ou o temido botão “voltar”.
Nós já destrinchamos aqui no site tudo sobre Landing Pages, vale a pena antes dar uma lida no artigo nesse link. Além disso, nós aqui na Naweb Marketing Digital temos uma equipe especializada na criação de Landing Pages de alta conversão.
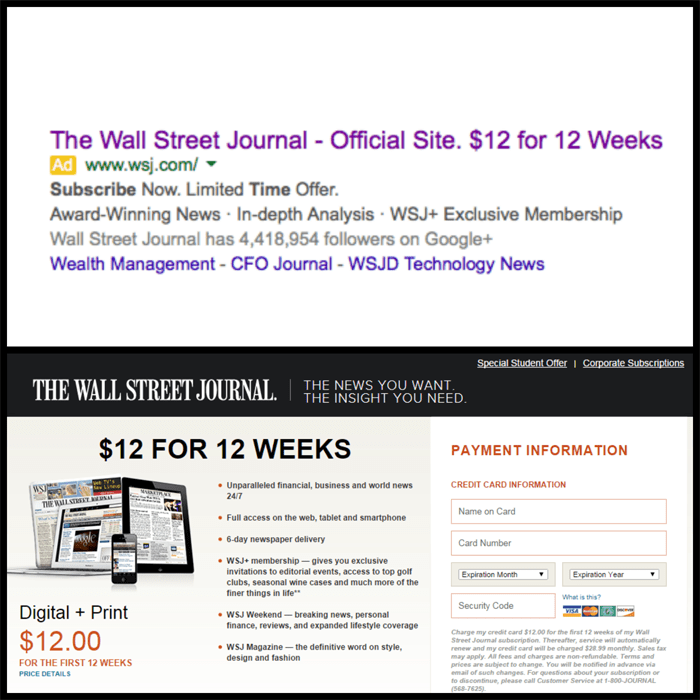
1. Wall Street Journal: O Título Principal Combina com o Copy do Anúncio

As pessoas podem descobrir sua página a partir de outras fontes, como um anúncio de pesquisa paga ou um link em um e-mail de marketing. Sua landing page deve corresponder ao copy do seu anúncio.
Se você estiver oferecendo um negócio especial, certifique-se de que ele esteja bem visível quando alguém clicar para verificar. O Wall Street Journal demonstra essa prática ao direcionar novos assinantes com uma oferta “12 por 12”.
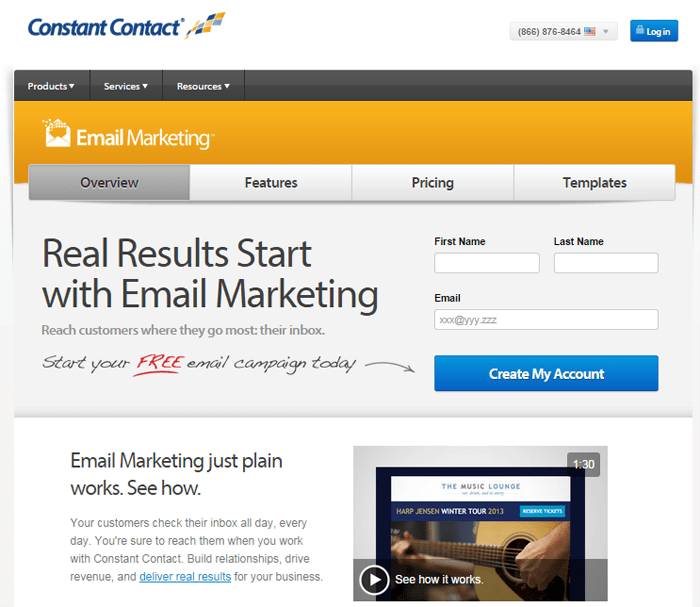
2. Constant Contact: Títulos de Suporte Claros e Concisos

Quando se trata de corresponder ao copy do anúncio, a Constant Contact acerta em todos os títulos. Note como “Veja por Si Mesmo” no anúncio combina com o grande botão azul “Create My Account” e o título “Start your FREE email campaign today” na landing page.
Clicar no botão de navegação de Preços e você aprende exatamente o que significa “O Melhor Negócio”: um título em amarelo brilhante “$15” mostra o quão baixos os preços mensais podem ser. Todo o conteúdo é focado em provar valor e mostrar como é fácil começar, conforme prometido no anúncio correspondente.
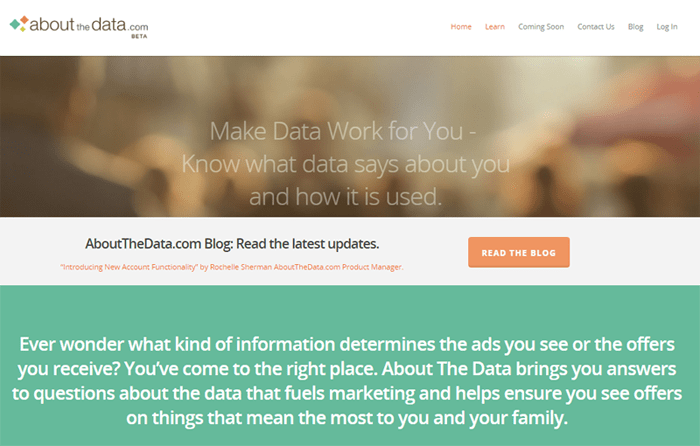
3. Axciom: Gramática Impecável

Todas as landing pages que selecionamos para este post usam gramática adequada. Gostamos especialmente da página “About The Data” da Axciom. Ela pega um tópico altamente complexo e técnico e o traduz em uma linguagem amigável para o consumidor. O copy está livre de jargões, erros de digitação ou erros de ortografia que prejudicam a credibilidade.
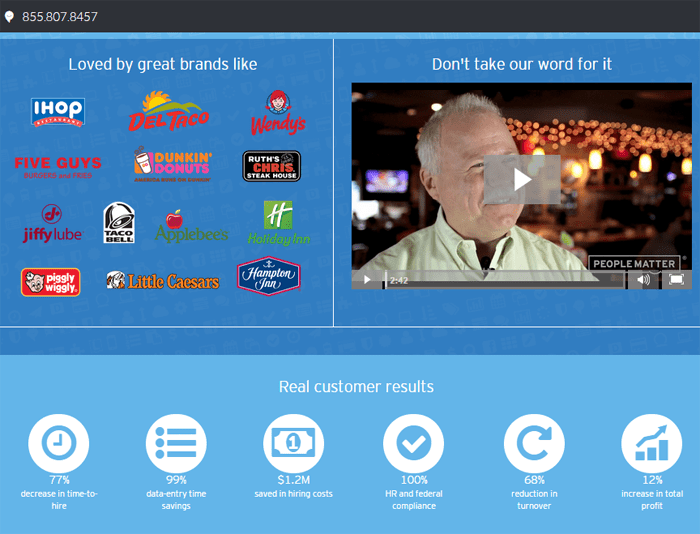
4. People Matter: Depoimentos Fortes

Esta landing page da People Matter, um serviço de software de automação de força de trabalho, inclui um formulário simples e fácil de preencher. O que realmente a torna uma ferramenta de venda poderosa são todos os endossos de terceiros: logotipos de clientes reconhecíveis, um vídeo de depoimentos convincentes e resultados reais de clientes.
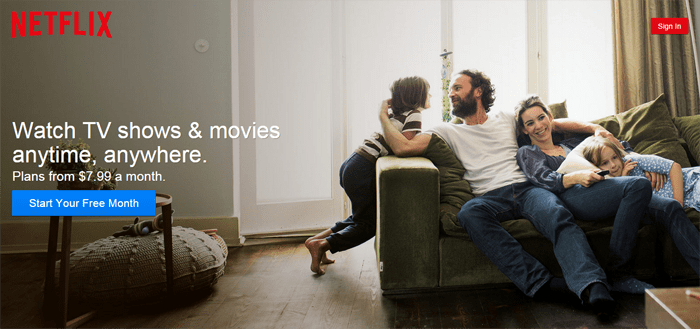
5. Netflix: Call to Action Convincente

Depois que um visitante lê seus títulos atraentes, é crucial que ele saiba o que fazer a seguir. Entra o botão de call to action descritivo e chamativo.
A Netflix faz isso muito bem com um grande botão azul, impossível de ignorar, que convida novos visitantes a “Start Your Free Month”. Seu principal call to action — seja em um título, botão ou link — deve ser atraente e dar instruções muito específicas.
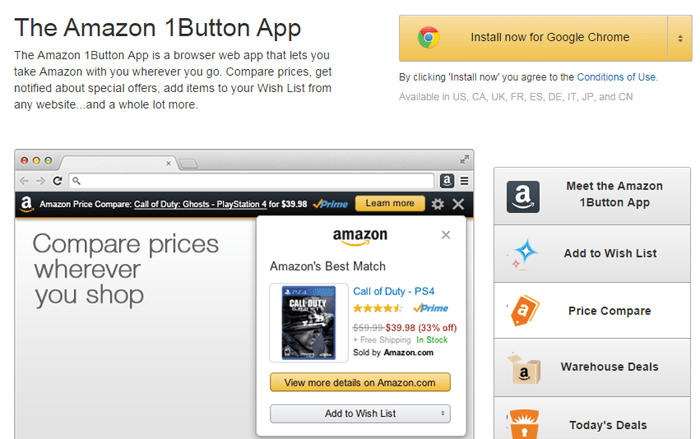
6. Amazon 1Button: Botões Clicáveis

A maioria das pessoas apenas passa os olhos pelo copy da landing page. É por isso que é tão importante que os botões sejam grandes, brilhantes e apareçam acima da dobra. Os visitantes não devem ter que rolar para encontrá-los.
O botão “Download Now” do Amazon’s 1Button não é apenas laranja brilhante e de tamanho grande, mas perfeitamente posicionado no canto superior direito. É difícil resistir!
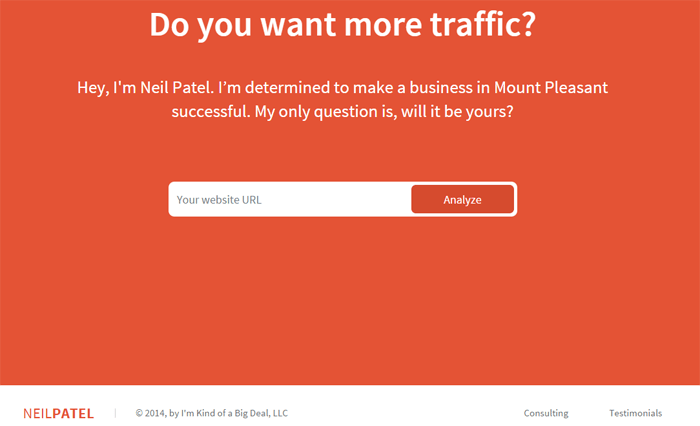
7. Neil Patel: Navegação Livre de Distrações

Para uma landing page converter, a simplicidade é fundamental. E não fica muito mais simples do que a homepage do marketer digital Neil Patel.
Esta página super limpa tem apenas dois links no canto inferior direito: um para consultoria e outro para depoimentos. Manter os links ao mínimo garantirá que os visitantes não se distraiam do seu call to action.
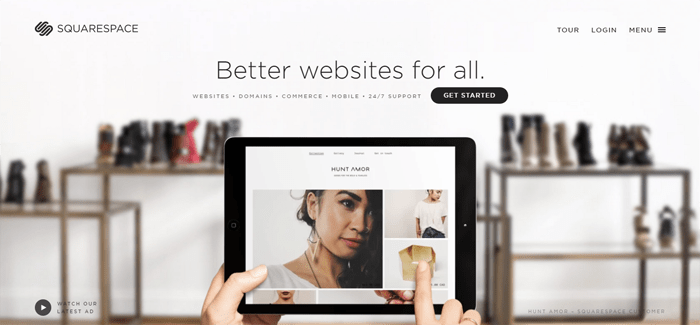
8. SquareSpace: Bom Uso de Elementos Visuais

Imagens atraentes, gráficos e vídeos podem dar um empurrão extra aos produtos e serviços. A homepage inteira da SquareSpace faz uso dessa melhor prática. Um único título, “Better websites for all,” permanece estático enquanto as imagens de fundo rolam para mostrar, em vez de dizer, os belos sites que qualquer pessoa pode construir.
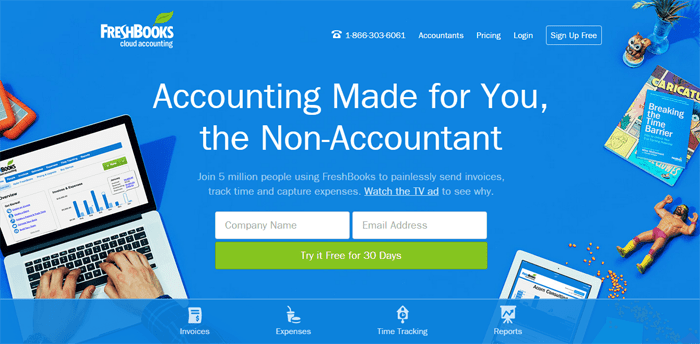
9. Freshbooks: Mantendo Informações Importantes Acima da Dobra

A Freshbooks é um excelente exemplo de como manter informações importantes acima da dobra. Eles maximizam o espaço com títulos atraentes, visuais fortes e um formulário fácil de preencher com botão clicável.
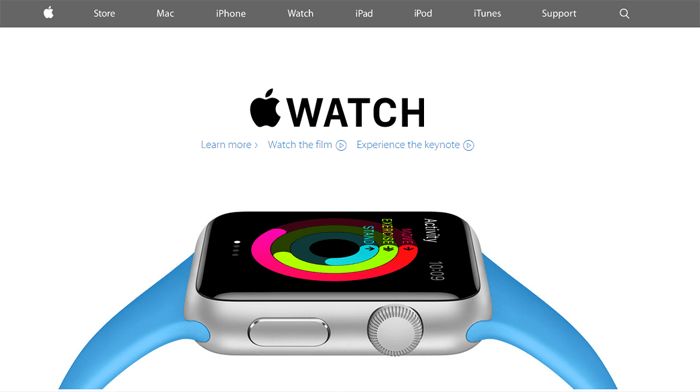
10. Apple: Sempre Testar

Já notou com que frequência as páginas da Apple mudam? Isso ocorre porque a Apple, um “rei” quando se trata de conversões, trata cada página da web como uma landing page a ser testada e melhorada.
As landing pages com maior conversão são aquelas que estão constantemente evoluindo à medida que seus criadores descobrem quais copies, imagens, calls-to-action e outros elementos ressoam mais com os usuários.

